SmartWebsite: Anpassa designen
I redigeraren för din SmartWebsite finns olika designinställningar som du kan använda för att anpassa utseendet på din webbplats.
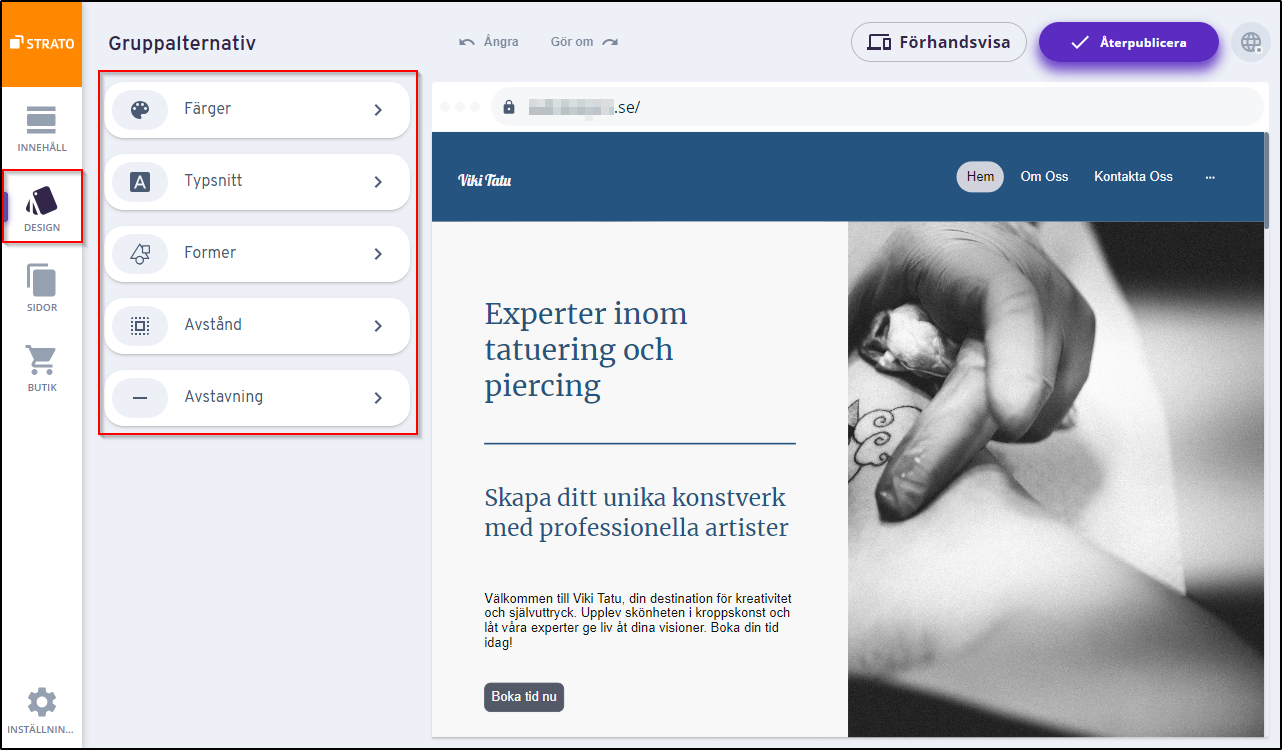
I området »DESIGN« kan du redigera färger, typsnitt, former och avstånd efter eget önskemål.
Alla ändringar är synliga omedelbart i redigeringsverktyget. Du kan därför enkelt experimentera med alternativen och genast se effekterna av varje inställning. De kommer dock endast att visas online efter en återpublicering.
Färger
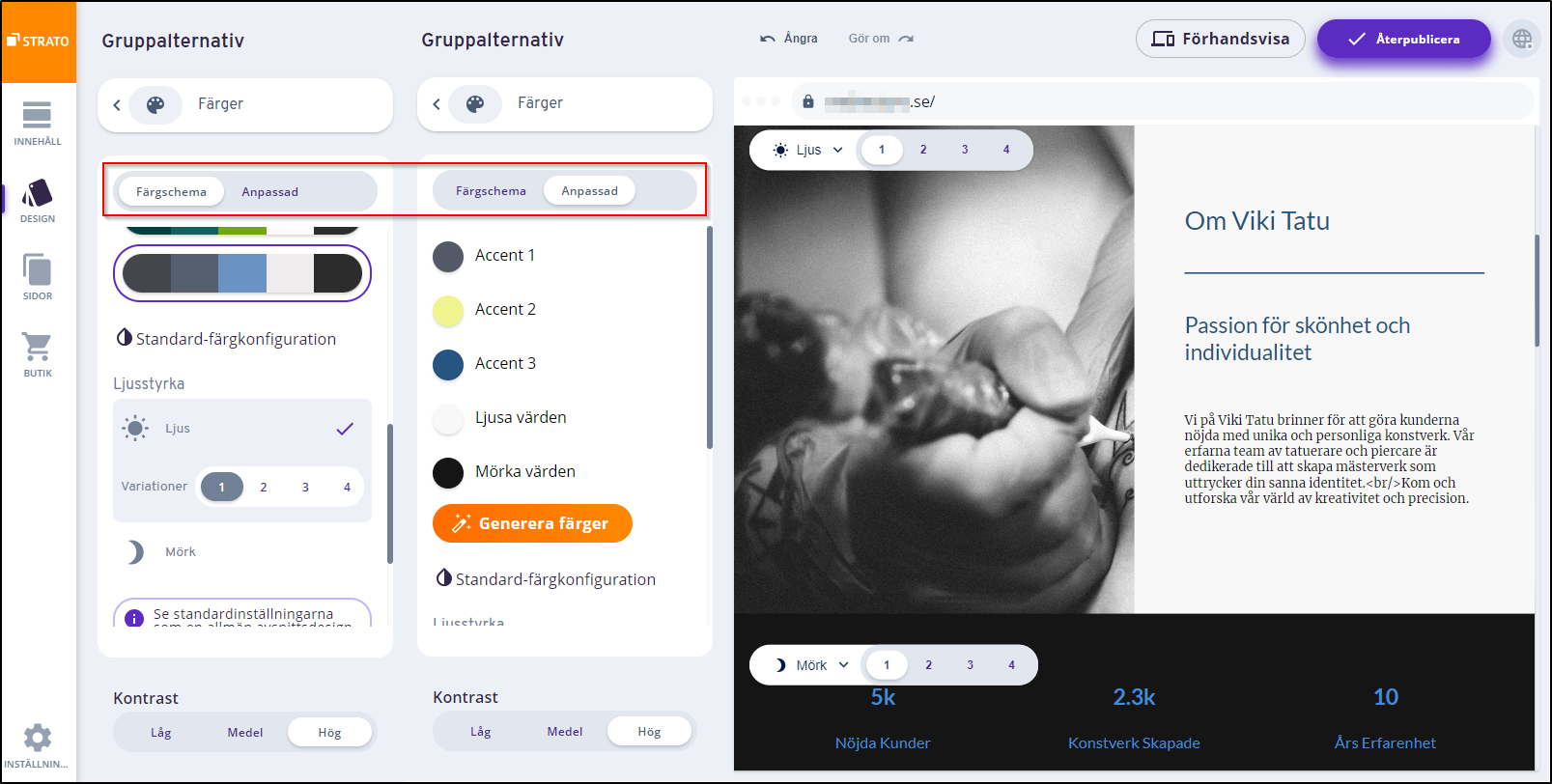
I området DESIGN → Färger kan du definiera grundfärgerna på din hemsida. Du kan välja mellan fördefinierade färgscheman (Färgschema) eller skapa ett eget färgschema under fliken Anpassad.
Ett färgschema består av tre Accentfärger för knappar, titlar och navigeringselement samt två Specialfärger (mörk och ljus) för texter och bakgrunder.
När du har valt ett färgschema finns fyra ljusa och mörka variationer tillgängliga. Dessa variationer kan också tillämpas på enskilda avsnitt. Det är bara att experimentera med de olika alternativen.
Med Generera färger kan du få färger genererade av AI. För att göra detta anger du nyckelord för en stämning, t.ex. sval, höstlig, svartvit, romantisk, juvelfärgad eller liknande.
Typsnitt
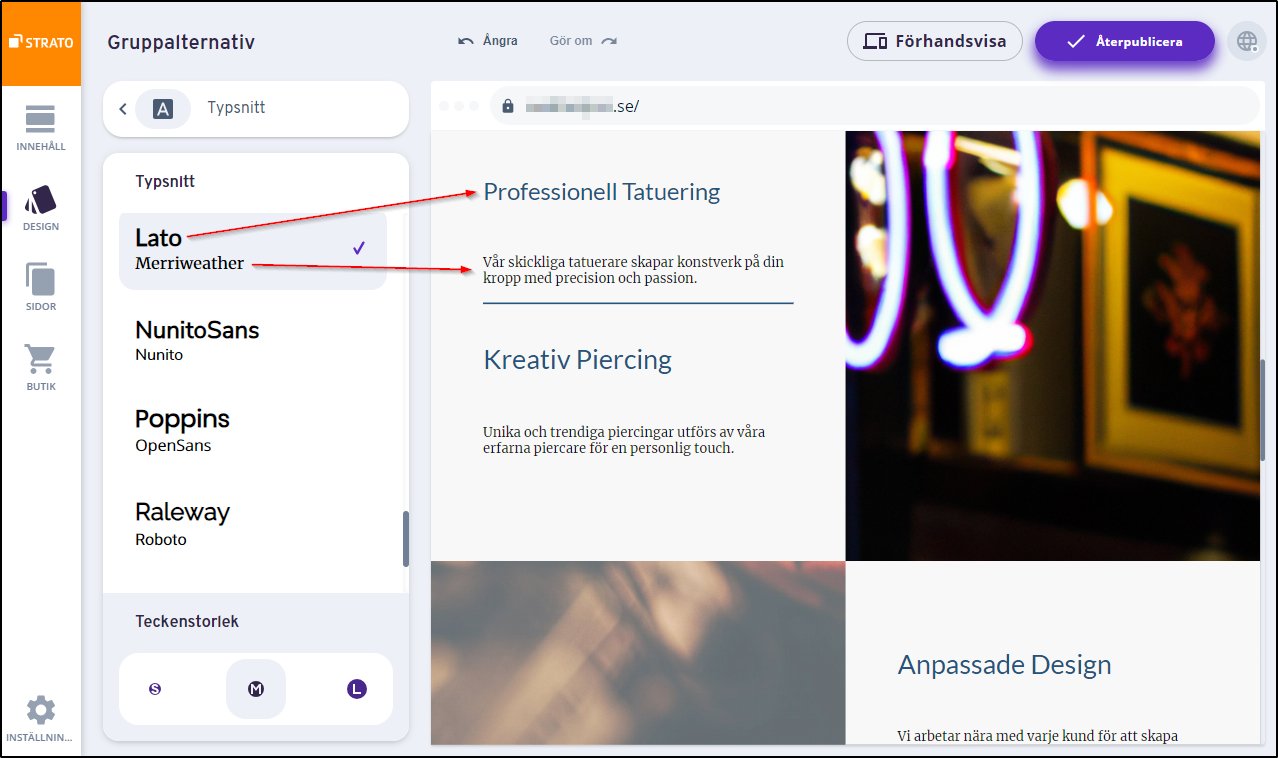
I avsnittet DESIGN → Typsnitt kan du välja de teckensnitt du vill använda och ställa in textstorleken i förhållande till andra designelement.
Fördefinierade typsnittspar finns tillgängliga, där var och en innehåller ett typsnitt för rubriker och ett annat för text som beskrivningar, länkar och knappar. Våra designexperter har noggrant matchat dessa teckensnitt för att säkerställa ett högkvalitativt utseende med optimal läsbarhet.
Former
Former skapar övergångar mellan avsnitt och bilder på din webbplats.
Genom att använda former som taggig eller vågig för dina innehållselement kan du ge din hemsida ett unikt utseende.
Avstånd
Med denna inställning kan du definiera avståndet (det tomma utrymmet) mellan enskilda element (t.ex. bilder, text etc.) på din webbplats.
Genom att välja rätt avstånd kan du förbättra hemsidans övergripande utseende och optimera användarupplevelsen. God läsbarhet är inte bara avgörande för olika enheter och plattformar, utan bidrar också till bättre tillgänglighet.
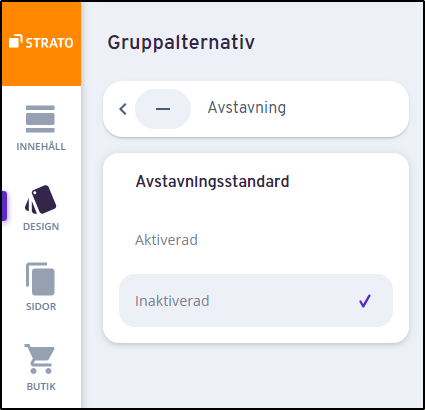
Avstavning
Om avstavningsstandarden är aktiverad, har varje nytt textelement automatiskt aktiv avstavning. Alternativt kan denna inställning också justeras under INNEHÅLL när du redigerar enskilda texter.
Designinställningar för avsnitt och element
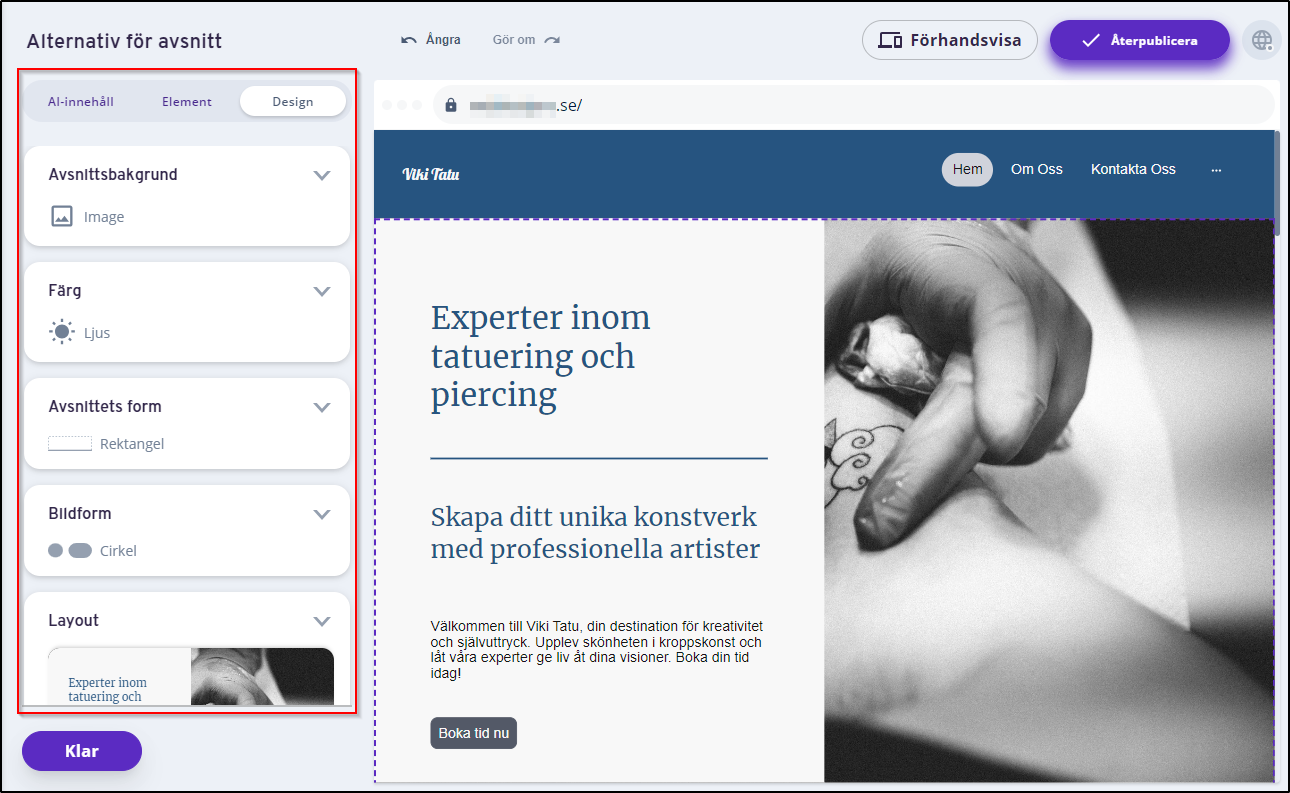
Förutom de globala designinställningarna som påverkar hela webbplatsen kan du också anpassa de enskilda avsnitten på din sida. Där kan du justera bakgrunder, färger, former och layout efter dina önskemål.
Med detta alternativ kan du till exempel lägga till en anpassad bakgrundsbild till ett avsnitt.
Du når dessa inställningar via menyalternativet INNEHÅLL → Alternativ för avsnitt → Design.
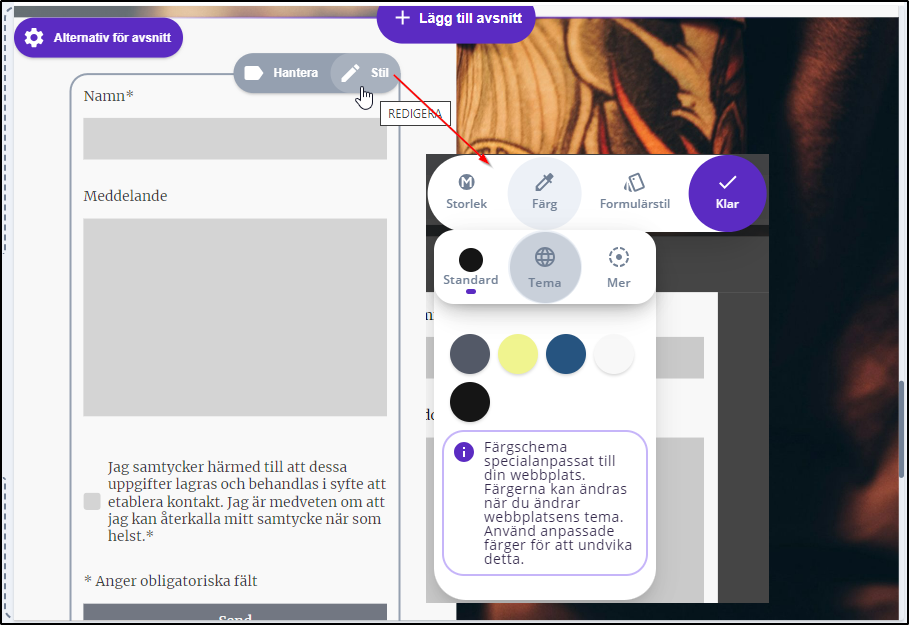
Det finns också speciella element, t.ex. kontaktformuläret, vars utformning kan anpassas individuellt.
Läs mer om avsnitt och element i föregående artikel.
→ SmartWebsite: Redigera sidans innehåll
Fortsätt med artikeln → SmartWebsite: Hantera sidor